1. ReactJS là gì?
React Js là một thư viện viết bằng javascript, dùng để xây dựng giao diện người dùng (UI). React được sử dụng rộng rãi và có hệ sinh thái đa dạng phong phú. UI tất nhiên là quan trọng, nhưng không phải là tất cả. Để phát triển ứng dụng hoàn chỉnh, một mình React Js là không làm được tất cả, bạn sẽ cần thêm:
- Server side language: để xử lý logic và lưu trữ dữ liệu trên server.
- HTML/CSS nếu bạn làm ứng dụng web.
- Flux/Redux?: là một kiến trúc giúp bạn tổ chức code rõ ràng và sạch sẽ.
- Objective C: nếu bạn sử dụng React để xây dựng app cho iOS
Liệu bạn có thấy khó hiểu hay đang tự hỏi React Js là cái gì mà ngoài học nó ra bạn còn phải học nhiều thứ khác như vậy? Hãy bình tĩnh và tiếp tục!
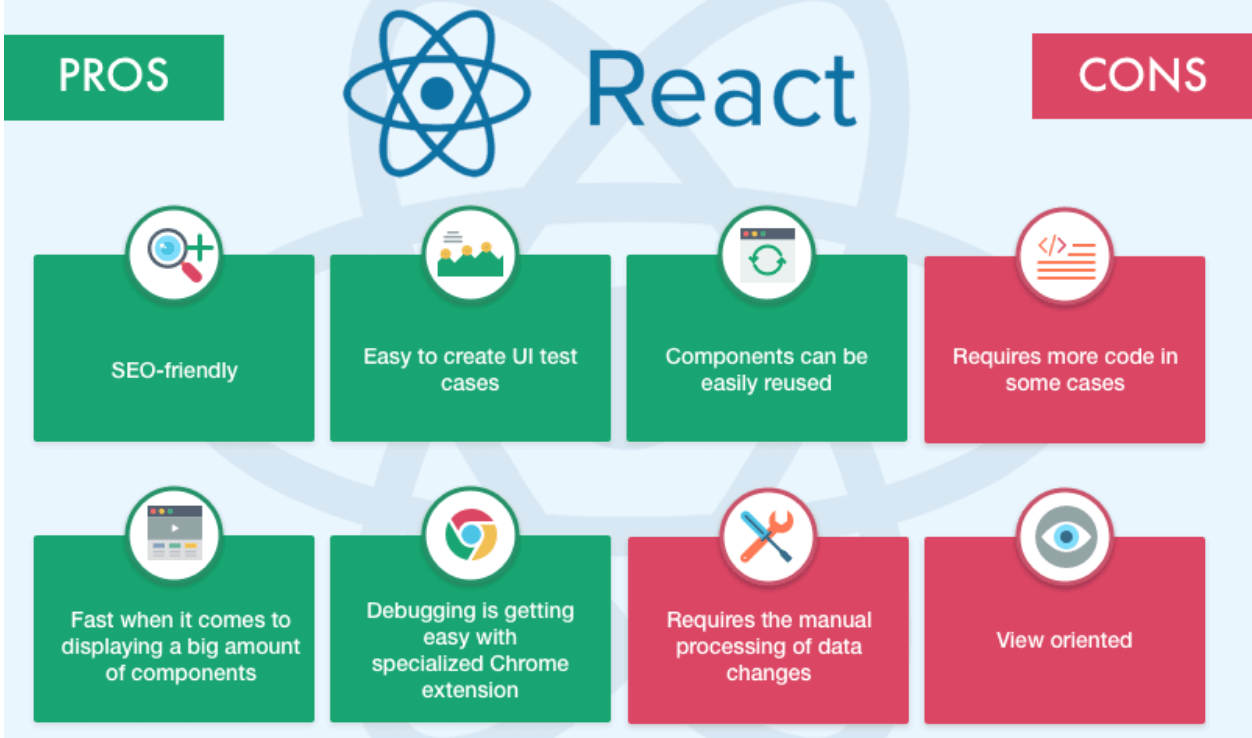
2. Lợi ích khi sử dụng ReactJS?

- Tạo ra cho chính bản thân nó một dom ảo, đây là nơi mà các component được tồn tại trên đó. Việc tạo ra dom như vậy giúp cải thiện hiệu suất làm việc rất nhiều, khi có tính toán cần thay đổi hoặc cần cập nhật những gì lên Dom thì ReactJS đều tính toán trước và việc còn lại chỉ là thực hiện chúng lên Dom, làm như vậy sẽ giúp cho ReactJS tránh được những thao tác cần có trên một Dom mà không cần tốn thêm bất cứ chi phí nào.
- Viết các đoạn code JS sẽ trở nên dễ dàng hơn vì nó sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX nghĩa là cú pháp này cho phép ta trộn được giữa code HTML và Javascript. Ngoài ra ta còn có thể đem đoạn code thêm vào trong hàm render mà không cần phải thực hiện việc nối chuỗi và đây được đánh giá là một trong những đặc tính thú vị của ReactJS và việc chuyển đổi các đoạn HTML thành các hàm khởi động đều được thực hiện từ bộ biến đổi chính đó chính là JSX.
- Có nhiều công cụ phát triển: Khi bạn bắt đầu một ReactJS bạn đừng quên cài đặt thêm ứng dụng mở rộng của Chrome chuyên dành cho ReactJS nhé vì nó sẽ giúp cho bạn debug code một cách dễ dàng hơn, khi bạn đã cài đặt nó xong bạn sẽ có một cái nhìn trực tiếp vào Virtual Dom và lúc đó cũng đồng nghĩa với việc là bạn đang xem một cây dom thông thường vậy.
- Thân thiện với SEO: đây là một trong những điều đặc biệt và chỉ có mỗi ReactJS đây cũng chính là vấn đề lớn của các JS Frameworks vì hầu như các JS Frameworks không thân thiện với các cổ máy tìm kiếm mặc dù đã được cải thiện nhiều. Còn riêng đối với reactJS thì khá tự hào vì không nằm trong nhóm không thân thiện với SEO vì dưới sự hỗ trợ của các render và trả về trình duyệt dưới dạng web page khi mà bạn chạy ReactJS trên server và các Virtual Dom. Chính vì lý do này mà React có thể đáp ứng đầy đủ được tính SEO Friendly.
3. Những điều cần biết về ReactJS
ReactJs chỉ là view Library
Là một thư việc riêng của Facebook và với tư cách là một thư viện riêng như vậy nó giúp cho render ra phần view và nó chính là ReactJS mà không phải là framework js nào cả.
Ngoài ra nó hỗ trợ xây dựng những thành phần UI khi có tính tương tác cao, có trạng thái và có thể sử dụng lại bất cứ lúc nào.
Là nơi xây dựng xung quanh các component, khi hoạt động React hoạt động trên cả Client và render trên cả sever để hai phần này có thể kết nối với nhau.
Một điều đặc biệt hơn đó chính là react không phải là một MVC Framework vì vậy đừng nên thấy lạ khi react không có model và controller nhé và khi thao tác bạn cần phải kết hợp với các thư viện khác.
Sử dụng ít State components:
Có thể nói State là nơi để lưu giữ linh hồn của ứng dụng, điều đặc biệt là ta nên giữ State luôn đơn giản vì react với các ứng dụng luôn mở rộng liên tục.
State sẽ làm test khó khăn hơn và State liên quan đến việc render hiển thị đã khởi tạo dữ liệu cho State hay chưa và có thay đổi gì không và render có lại hay không.
Ngoài ra State chỉ tồn tại trong một components với việc trao đổi các dữ liệu với bên ngoài và việc sử dụng state là điều không cần thiết, nên nhớ bạn chỉ có thể sử dụng state khi cần thiết và phản ánh đúng trạng thái của Component.
Hãy giữ Components luôn nhỏ gọn:
Để muốn cho phần mềm mình càng dễ hiểu và dễ bảo trì hơn thì bất cứ lập trình nào cũng phải biết giữ cho function/class nhỏ gọn hơn.
Còn riêng với ReactJS việc giữ cho component nhỏ nhất có thể để có thể tái sử dụng và đạt được hiệu năng cao nhất và độ chia nhỏ phụ thuộc vào mức độ của Team.
Kết hợp với Redux.js:
Thật ra react chỉ là một view vì thế react nên được kết hợp với redux, flux hay bất cứ một luồng dữ liệu luôn là điều cần thiết và redux là một trong những nguồn dữ liệu được nhiều người sử dụng nhất và tư duy của react cũng khá là hay.
Ngoài ra bạn còn có thể sử dụng JSX, ES6, Babel, Webpack, và NPM. Trong đó JSX là một trong những tính năng hay nhất của React, tất cả mọi thứ chúng ta viết lên đều là những thứ hiển thị lên và khi bạn kết hợp với babel biên dịch và tận dụng được cả tính năng mới của ES6, còn hai nhân tố NPM và webpack sẽ đóng vai trò giúp quá trình đóng gói và tận dụng các thư viện triệt để hơn.
Cuối cùng đó chính là các trình Dev Tools của Redux và React, việc sử dụng hai nhân tố này giúp cho chúng ta nhanh chóng Debug và tìm ra được lỗi trong ứng dụng và có thể inspect ngược lại các component của React trong trạng thái các Props và State của từng component. Ngoài ra nó còn hay ở chỗ giúp cho bạn quan sát được trạng thái action và các lý do thay đổi State và có thể back lại State trước.
4. Tương lai của ReactJS

Hiện tại Facebook và toàn bộ đội phát triển ReactJS vẫn đang cố gắng cam kết nâng cao tính hiệu quả của ReactJS và đây là một trong những vấn đề tiên quyết để chứng tỏ được sự phát triển nhanh chóng của react và vượt qua cả framework khác như Vue.Js. Trong đó có một số cập nhật được mong đợi trong tương lai như sau:
- Có thêm những loại render mới với các chức năng như add thêm những đoạn cú pháp mới và độc đáo hơn nhiều vào trong JSX mà không cần đến một keys nào cả.
- Cải thiện được việc xử lý các lỗi phát sinh còn được gọi là các lỗi trong component mà chúng có thể làm hỏng state của component và cũng gây ra các lỗi trong quá trình render. Các lỗi này thường thông báo một cách khó hiểu gây khó khăn nhiều trong việc khắc phục. Ngoài ra phiên bản sau này sẽ được cung cấp cách thức có thể bắt và xử lý lỗi cũng như phục hồi khi xảy ra lỗi một cách rõ ràng hơn trong component.
Trên đây chính là tất cả những thông tin về ReactJS mong sẽ đem lại hữu ích cho các bạn đang tìm hiểu và các bạn IT đang muốn tối ưu hóa về tốc độ và truy cập cũng như việc nâng cao thêm kiến thức và có cách hiểu sâu xa hơn về ReactJS để rút được kinh nghiệm cho bản thân mình để tìm kiếm được công việc có mức lương cao hơn và nâng cao được tay nghề của bản thân mình hơn. Chúc các bạn thành công.
5. Bắt đầu học React JS như thế nào?
Như đã nói ở trên, React JS là một framework đơn nhất, nhưng để xây dựng được ứng dụng hoàn chỉnh, bạn cần nhiều thứ hơn nữa. Đây là danh sách các từ khoá được phân theo mức độ bạn cần phải có trước khi muốn nghiên cứu React:
- Javascript: Ngôn ngữ xây dựng nên React, yêu cầu mức độ trung bình: các khái niệm “object”, “prototype”, “callback” là bắt buộc, nếu bạn chưa biết gì, tôi nghĩ bạn nên đọc tài liệu tại đây và thực hành trong ít nhất 3 tuần trước khi quay lại để bắt đầu.
- HTML/CSS: yêu cầu mức độ cơ bản nhất.
- Không cần biết:
- jQuery: Thực sự là không cần thiết, tuy nhiên, nếu có là một lợi thế.
- React: Tất nhiên bạn không cần phải biết về React.
- Flux: Không cần.
- Flexbox: Không cần.
- Immutable JS: Không cần.
- Objective C: Không cần.
- Node JS: Không cần. Trở thành Full Stack Dev “để mai tính”
- Java: (dùng cho React trên Android) Không cần.
Đến đây bạn đã quyết định học React JS chưa nào? Nếu bạn đã học rồi thì những điều trên có đúng không nào?
Theo dõi những bài viết trên trang Japan IT Works để có được những thông tin hữu ích nhé!
Tổng hợp
Japan IT Works

