Trong một thế giới mà công nghệ phát triển như vũ bão, nếu chúng ta không cố gắng với 100% nỗ lực, chắc chắn ta sẽ bị bỏ lại rất xa phía sau. Hãy nhìn chiếc smartphone đi, chỉ sau 10 năm mà giờ thị trường đã trở nên bão hòa.
Thiết kế web là một trong các công việc mà bất cứ các doanh nghiệp, hay công ty từ nhỏ đến lớn đều phải đối phó. Nhưng có nhiều khía cạnh mà chỉ có những nhà thiết kế chuyên nghiệp mới có thể hiểu và giải quyết được. Để trở thành một nhà thiết kế website giỏi, bạn phải đi từ những điều cơ bản nhất. Ngay cả khi bạn phó mặc chuyên môn cho những nhà thiết kế chuyên nghiệp, bạn cũng cần phải có những kiến thức nền tảng để giám sát, quản lý, và nói lên yêu cầu của bạn cho họ hiểu.
Chắc chắn, chặng đường dành cho những tay không chuyên để đạt đến sự “thượng thừa” trong lĩnh vực thiết kế web đầy những thử thách và chông gai. Chính vì thế, chúng tôi trân trọng gửi đến bạn cẩm nang 10 bí kíp để có thể thiết kế 1 giao diện website lý tưởng nhất (bao gồm cả những điều nên và không nên làm khi bắt tay vào thiết kế). Để có thể “bá chủ” lĩnh vực thiết kế website, bạn cần phải biết 10 yêu cầu dưới đây.
Tiếp nối phần trước sẽ là những mẹo thiết kế web theo chuẩn UX/UI tiếp theo.
6. Chăm chút tới typography để nâng tầm thương hiệu bạn
Ngoài sức mạnh của ngòi bút bạn truyền tải qua những câu slogan, bạn hoàn toàn có thể nâng tầm thương hiệu của mình bằng cách sử dụng hợp lý typography.
Nếu coi nội dung của trang Web là vẻ đẹp tâm hồn của một người con gái, typography chính là nét quyến rũ từ vẻ ngoài của cô ấy, Typography không chỉ là những font riêng lẻ, nó còn là kích cỡ, màu sắc, độ nghiêng, đậm và khoảng cách giữa các ký tự. Tất cả điều trên sẽ đóng góp rất nhiều vào sự trải nghiệm của khách hàng đối với trang Web của bạn.
“Typography chính là sự quyến rũ từ vẻ bề ngoài. Nhưng cũng giống như một con gái đẹp, nếu bạn sử dụng font chữ quá rối rắm, chúng có thể khiến người đọc không thể tập trung vào nội dung và thông điệp doanh nghiệp bạn muốn truyền tải. Kết hợp nét đẹp của typography với sự tối giản chính chìa khóa của sự thành công. - Studio Ubique

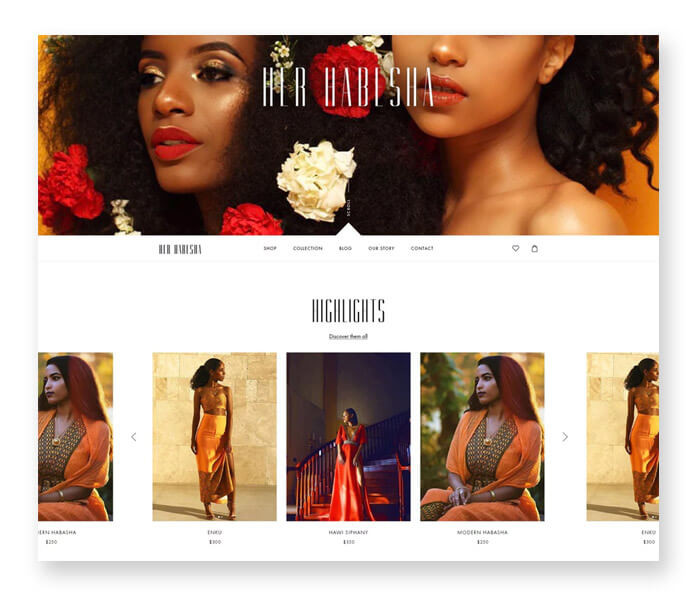
Giống như màu sắc và nhiếp ảnh, typography có nhiều trường phái và phong cách khác nhau, bạn hãy lựa chọn phong cách phù hợp với thương hiệu của mình nhất. Tô điểm thêm một chút tinh tế cho thiết kế Her Habesha, nhà thiết kế Studio Ubique đã nâng thương hiệu lên đẳng cấp mới, sang trọng hơn, quý phái hơn. Nhưng hãy chú ý đến những phông chữ không chân mà Studio Ubique sử dụng cho các phụ đề, đó chính là sự cân bằng.
Nên:
- Sử dụng font chữ “thân thiện” với nền tảng kỹ thuật số: Trong hàng tá những lựa chọn, bạn hãy sử dụng những font chữ thân thiện với người dùng các nền tảng kỹ thuật số. Bởi khách hàng của chúng ta sẽ sử dụng các nền tảng và thiết bị nói trên để truy cập.
- Tìm hiểu các trường phái typography: Tìm hiểu chúng để nắm bắt công dụng và cách sử dụng chúng cho hợp lý.
Không nên:
- Lạm dụng các font chữ quá lòe loẹt: Một font chữ nổi bật, thu hút sự chú ý thì rất hiệu quả cho một tiêu đề riêng lẻ. Nhưng nếu lạm dụng chúng, bạn có thể khiến người xem bị xao nhãng và mất tập trung.
- Sử dụng 1 loại font cho tất cả: Rõ ràng, việc sử dụng 2 - 3 loại font khác nhau sẽ giúp trang Web của bạn trở nên đa dạng, bớt nhàm chán, và cả cân bằng nữa. Với phần tiêu đề, phụ đề, và nội dung, bạn nên sử dụng 3 font khác nhau và nhất quán chúng khi thiết kế.
7. Điều hướng người dùng một cách hợp lý
Cuối cùng, chúng ta đến với mục tính năng: những gì mà doanh nghiệp có thể đem lại cho khách hàng. Ta bắt đầu với thanh điều hướng - xương sống của bất kỳ Website nào.
Mỗi designer có thể sử dụng cách tiếp cận khác nhau cho bài thiết kế. Một nhà thiết kế giỏi sẽ xây dựng thanh điều hướng sao cho có thể đem lại trải nghiệm tốt nhất cho người dùng. Càng tiện lợi với khách hàng, càng tốt cho Website.
Nhưng đây không phải là một công việc dễ dàng. Nó bắt đầu với cách tổ chức và sắp xếp của toàn bộ Website: như trang chủ sẽ có gì, làm thế nào để điều hướng tới những những trang phụ, thứ gì nên hay không nên có trên thanh menu? Mỗi câu hỏi được giải quyết, giao diện thiết kế Website của bạn càng được hoàn thiện.
Vì vậy, mục tiêu của bạn khi thiết kế thanh điều hướng, đó chính là khiến khách hàng có thể trải nghiệm Website của doanh nghiệp một cách thuận tiện nhất.

Nên:
- Tìm kiếm điểm cân bằng giữa những lựa chọn trong việc định hướng: Bạn rõ ràng muốn đem lại cho người dùng nhiều lựa chọn nhất trong thanh định hướng, nhưng bạn cũng không muốn khiến họ rối trí với hàng tá các tùy chỉnh khác nhau. “Cân bằng” chúng bằng cách nhóm chúng lại thành các nhóm khác nhau, nhưng nhớ là chúng phải được nhóm sao cho đem lại sự tiện lợi nhất tới người dùng.
- Tạo thanh điều hướng dựa vào thói quen lướt Web của người dùng: Khi mua giày, chắc chắn họ sẽ tìm kiếm chúng trong mục “Quần áo”, vài người thì tìm chúng trong mục “Đồ phụ kiện”. Rõ ràng, từng đối tượng khách hàng khác nhau sẽ có hành vi tìm kiếm khác nhau. Bạn có thể test trước với một vài người dùng trước khi đưa ra sản phẩm thiết kế cuối cùng.
Không nên:
Thử nghiệm bằng giao diện khác thường: Dù việc thử sai (bằng cách thử nghiệm một giao diện Web “lạ kỳ”) có thể giúp bạn chỉnh sửa và đem lại nhiều ý tưởng mới lạ thú vị, nó có vẻ không phù hợp trong việc xây dựng thanh định hướng trên Web.
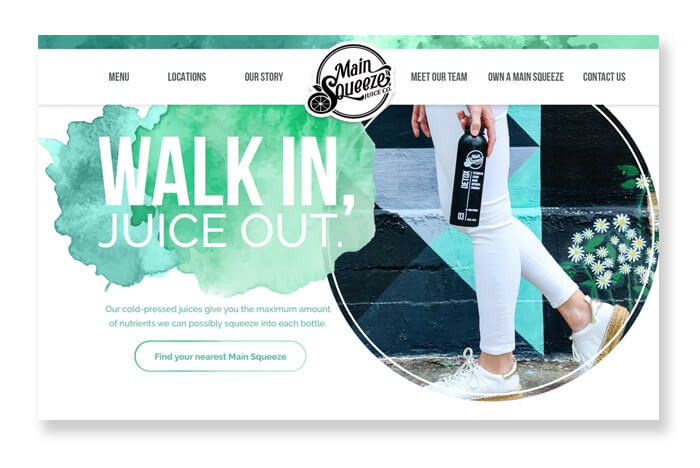
Bạn cần một giao diện đơn giản, giúp người dùng có thể dễ dàng thực hiện các thao tác khi lướt Web: thanh định hướng ở trên cùng, logo trỏ về trang chủ, nút tìm kiếm có biểu tượng là chiếc gương hình tròn,...
8. Tối ưu cho thiết kế giao diện Website trên mobile
Nhiều nhà thiết kế nghĩ rằng thiết kế Web là khái niệm dành cho nền tảng desktop. Nhưng thực tế cho thấy, ngày nay phần lớn mọi người có xu hướng lướt Web trên các nền tảng di động. Đó là lý do vì sao bạn nên xem xét tính tương thích cho thiết kế của bạn trên các môi trường di động khác nhau. Điều này không chỉ liên quan tới việc có nhiều khách hàng sử dụng di động để truy cập trang Web của bạn, mà còn liên quan tới hoạt động SEO Marketing trên Google (ảnh hưởng trực tiếp đến thứ hạng tìm kiếm trên Google).
“Mobile responsiveness” là một thuật ngữ dùng để chỉ tính tương thích cho Website của bạn trên nền tảng di động. Nếu Website của bạn hoạt động không tốt trên di động, nó sẽ đem lại những trải nghiệm không tốt cho người dùng. Ngoài việc đi kèm với màn hình nhỏ hơn, môi trường di động còn bao gồm nhiều yêu cầu đối với nhà lập trình, bao gồm cả thao tác “vuốt” trong khi lướt Web.

“Ngày nay, các nhà thiết kế cần quan tâm nhiều hơn tới tính tương thích của thiết kế trên nền tảng di động. Càng nhiều người truy cập Web trên di động so với việc sử dụng màn hình desktop của họ. Chính vì vậy, một thiết kế quan tâm tới tính tương thích với môi trường di động là một thiết kế hiệu quả. Chú trọng vào tính tối giản, sự gọn gàng, và loại bỏ những chi tiết thừa thãi sẽ giúp người dùng tập trung hơn vào nội dung” - Ink’d
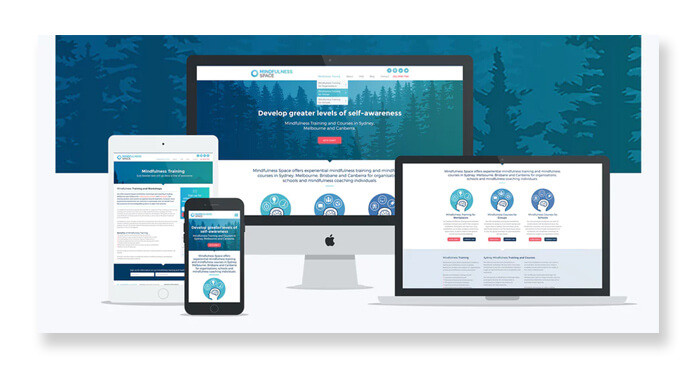
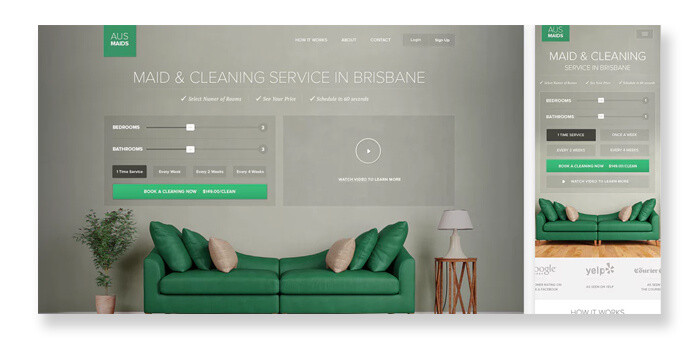
Có thể phiên bản di động nên là ưu tiên số một của bạn ngay từ đầu. Nhưng điều đó không có nghĩa bạn bỏ bê phiên bản trên desktop. Website của bạn cần hoàn hảo dù ở bất kỳ nền tảng nào. Hãy nhìn ví dụ phía trên của nhà thiết kế Ink’d - nó thực sự hoàn hảo, dù ở màn hình lớn hay nhỏ.
Nên:
- Thiết kế cho phiên bản di động trước: Khi bạn thiết kế cho phiên bản di động, bạn sẽ biết những thành tố nào quan trọng trong thiết kế của mình (vì sự giới hạn trong độ lớn của màn hình). Điều này giúp bạn dễ dàng hơn trong việc thiết kế, như thêm thắt các yếu tố bổ trợ cho môi trường desktop, thay vì đau đầu suy nghĩ nên bỏ thành tố nào trong trường hợp bạn thiết kế phiên bản desktop trước (và cố gò ép mình phải loại bỏ trong phiên bản di động).
- Lựa chọn thiết bị di động dựa trên hành vi của người dùng: Nền tảng “di động” ở đây bao gồm rất nhiều các nền tảng dành cho điện thoại di động khác nhau, từ hệ điều hành iOS của Apple, cho tới Android của Google. Thậm chí, dù các thiết bị điện thoại đều dùng hệ điều hành Android, mỗi màn hình di động lại có sự hiển thị nội dung khác nhau. Bạn cần tìm hiểu hành vi của khách hàng, để xác định thiết bị di động bạn cần ưu tiên để thiết kế.
Không nên:
Sử dụng Web dạng “m.dot”: Những Website trên di động có thành phần “m.” trong tên miền chính là khởi nguồn trong việc thiết kế Web trên nền tảng di động (trước khi các nhà thiết kế thực sự quan tâm tới việc người dùng di động sớm vượt mặt người dùng desktop). Chính vì vậy, những Website có dạng “m.” thường load chậm hơn bình thường, và không có nhiều lợi ích trong việc cải thiện hoạt động SEO Marketing. Lựa chọn đúng đắn ở đây là thiết kế 1 Website có khả năng tương thích với tất cả các nền tảng, thay vì tách riêng thiết kế cho từng loại nền tảng khác nhau.
9. Hãy để phần text bên trong trở nên dễ đọc
Thiết kế giao diện web quá chú trọng tới khía cạnh hình ảnh trực quan có thể ảnh hưởng tới tính “dễ đọc” của nó đối với người xem. Nếu bạn lựa chọn một font chữ đẹp thật đẹp, mà chẳng ai có thể đọc, bạn đang khiến khả năng tiếp cận trang Web của mình tới khách hàng trở nên thu hẹp đi đáng kể.
Một trang Web dễ đọc ở đây bao gồm ba yếu tố sau:
- Nội dung tốt: Nội dung text bạn thể hiện trong thiết kế phải truyền tải tốt thông điệp doanh nghiệp muốn gửi gắm cho người đọc, một cách hấp dẫn và thu hút nhất.
- Đáp ứng tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thu hút người nhìn, vừa có nhiều khoảng trống và giãn cách tốt giữa các ký tự. Giúp người đọc không bị “ngợp” thông tin khi đọc chúng.
- Tính dễ nhìn: Cả font và kích cỡ của font phải hỗ trợ cho việc đọc thông tin của người đọc, chữ tuyệt đối không bị mờ, hoặc bị răng cưa (ảnh hưởng tới khả năng tiếp nhận thông tin).
Trong khi tính dễ đọc phần lớn liên quan tới yếu tố typography, bạn cũng cần cân nhắc các yếu tố khác như bố cục của đoạn văn, và sự tổng hòa giữa ký tự và các thành tố khác trong thiết kế (về trực quan).

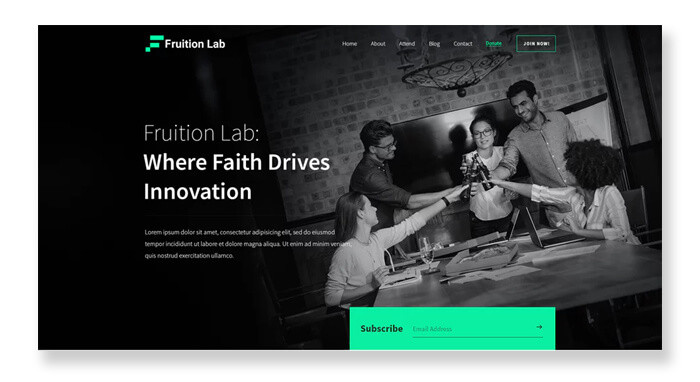
Có được một bản thiết kế web đẹp sẽ chẳng còn nghĩa lý gì nếu chẳng ai đọc được nội dung bạn muốn truyền tải. Nhà thiết kế akorn.creative thuộc nằm lòng triết lý này. Hãy nhìn bản thiết kế phía trên của akorn.creative khi anh sử dụng màu chữ tương phản với background, giúp chúng trở nên dễ đọc hơn đối với người xem.
Nên:
- Chú ý tới sự kết hợp giữa các màu sắc: Nhận biết sự tương tác giữa màu text với màu nền của thiết kế. Bạn nên quan tâm tới khả năng hiển thị của đoạn text với mắt người, đặc biệt với những người có vấn đề về thị lực. Lời khuyên ở đây là sử dụng màu tương phản giữa các thành tố (như đoạn text với màu nền). Hoặc nếu bạn cảm thấy khó khăn trong việc lựa màu, hãy sử dụng tông màu đen-trắng quen thuộc.
- Thử nghiệm trên nhiều người đọc khác nhau: Có thể mức độ dễ đọc mà bạn cho là ổn với người này, thì với người khác lại khó đọc. Bạn nên kiểm thử với nhiều đối tượng khác nhau để cho ra kết quả tối ưu nhất.
Không nên:
- Sử dụng font chữ tay, hoặc font sặc sỡ cho đoạn body text: Những font chữ kiểu này thì phù hợp với tiêu đề hoặc header nhiều hơn. Khi hiển thị với đoạn text ở phần thân, rất khó để có thể đọc chúng trong điều kiện chữ nhỏ, hàng-nối-hàng. Bạn nên sử dụng các font chữ đơn giản cho phần body text.
- Tránh sử dụng “bức tường” text: Một đoạn text dài, nhiều như một “bức tượng” là một điều nên tránh khi thiết kế Web. Với một đoạn văn với nội dung dài, bạn nên chia chúng thành từng đoạn nhỏ, hoặc loại bỏ bớt các chi tiết thừa thãi.
10. Truyền tải đúng thông điệp bạn muốn gửi gắm tới người đọc
Rõ ràng, thiết kế website không chỉ bao gồm những khía cạnh về chuyên môn, đó còn là cách bạn giao tiếp và truyền tải thông điệp tới người đọc. Hãy truyền tải chính xác những gì bạn muốn gửi gắm tới khách hàng, đó chính là điều hoàn thiện bản thiết kế Web của bạn.

Trong bản thiết kế Web ở phía trên, nhà thiết kế akdcreative biết rằng khách hàng muốn đặt số phòng và tần suất lau dọn ngay trên trang chủ, nên anh đã đặt ngay tính năng này ở trang chủ của Website AUSMAIDS. Một ý tưởng vừa thông minh, vừa thấu hiểu mong muốn của khách hàng, giúp nâng cao trải nghiệm lướt Web của họ.
Nên:
- Lên kế hoạch trước khi thiết kế: Hãy viết ra những gì bạn muốn ra giấy trước khi bắt tay trực tiếp vào thiết kế. Điều này vừa giúp bạn ghi nhớ những thông điệp mình muốn truyền tải, vừa giúp bạn có được nền tảng khi thiết kế dựa trên thông điệp nói trên.
- Suy nghĩ vượt khuôn khổ: Hãy suy nghĩ vượt khuôn khổ của một nhà thiết kế. Bởi công việc thiết kế website đâu chỉ là tạo ra một bức tranh đẹp, nó còn chứa đựng thông điệp bạn muốn gửi gắm tới khách hàng.
Không nên:
Truyền đạt thông điệp một cách chung chung hoặc mơ hồ: Bạn cần truyền đạt thông điệp một cách cụ thể, càng cụ thể càng tốt. Sự mơ hồ có thể đem đến bí ẩn, nhưng đây không phải là buổi triển lãm tranh, nơi mọi người phải “vắt óc” ra nghĩ xem điều bạn muốn nói là gì.
Đây mới chỉ là những khái niệm hết sức cơ bản về thiết kế website. Ẩn sau đó là rất nhiều những khái niệm và nguyên tắc liên quan tới phối màu, typography, các thành tố và tính tương thích của Website trên môi trường di động. Kiến thức là đại dương, là kho tàng vô giá, bạn hãy tìm hiểu nhiều hơn về thiết kế Web, sẽ đến một ngày bạn trở thành “bá chủ” trong lĩnh vực này. Hy vọng bạn cảm thấy hữu ích sau khi đọc 10 mẹo để có thể thiết kế một giao diện website chuẩn UI/UX lý tưởng.
Theo uplevo.com
Japan IT Works